项目介绍
LX Music是一款免费且开源的音乐查找工具,该项目通过集成国内常用音乐平台的资源,解决音乐查找与播放问题。用户可通过该工具一键搜索国内多家音乐平台的音乐资源。LX Music包含桌面版与移动版,各版本技术栈及支持平台信息如下:
【桌面端】
技术栈
Electron 15+
Vue 3
支持平台
Windows 7 及以上
Mac OS
Linux
【移动端】
技术栈
React native
支持平台
Android
项目地址
安装配置教程
【桌面端】(最新版本:2.9.0)
软件下载
下载地址
本项目以前提供蓝奏云网盘下载,目前网盘中已暂停更新;其余渠道均为第三方转载发布,与本项目无关!
常用版本选择
下载好安装包后,按照正常流程配置安装目录并进行安装,安装完成即可进入软件界面。

特别说明
由于本项目提供的仅是空壳音乐播放软件,如需正常搜索并播放音乐,需要配置音源文件,具体配置流程详见后文。
音源配置
软件安装完成后还不能够正常播放音乐使用,需要进行音源配置(音源导入)。音源配置(音源导入)方式分为“本地导入”和“在线导入”,下文2种方式都会介绍。
本地导入:将音源文件下载到本地,然后导入到软件中。
在线导入(推荐):获取音源文件链接,软件直接通过链接下载音源文件到软件中。(需要防范音源文件中存在恶意代码,不要随意导入不明来源的链接)
本地导入
由于“六音音源”音源文件较大,通过“网络导入”方式容易超时失败,所以通过“本地导入”方式进行导入。
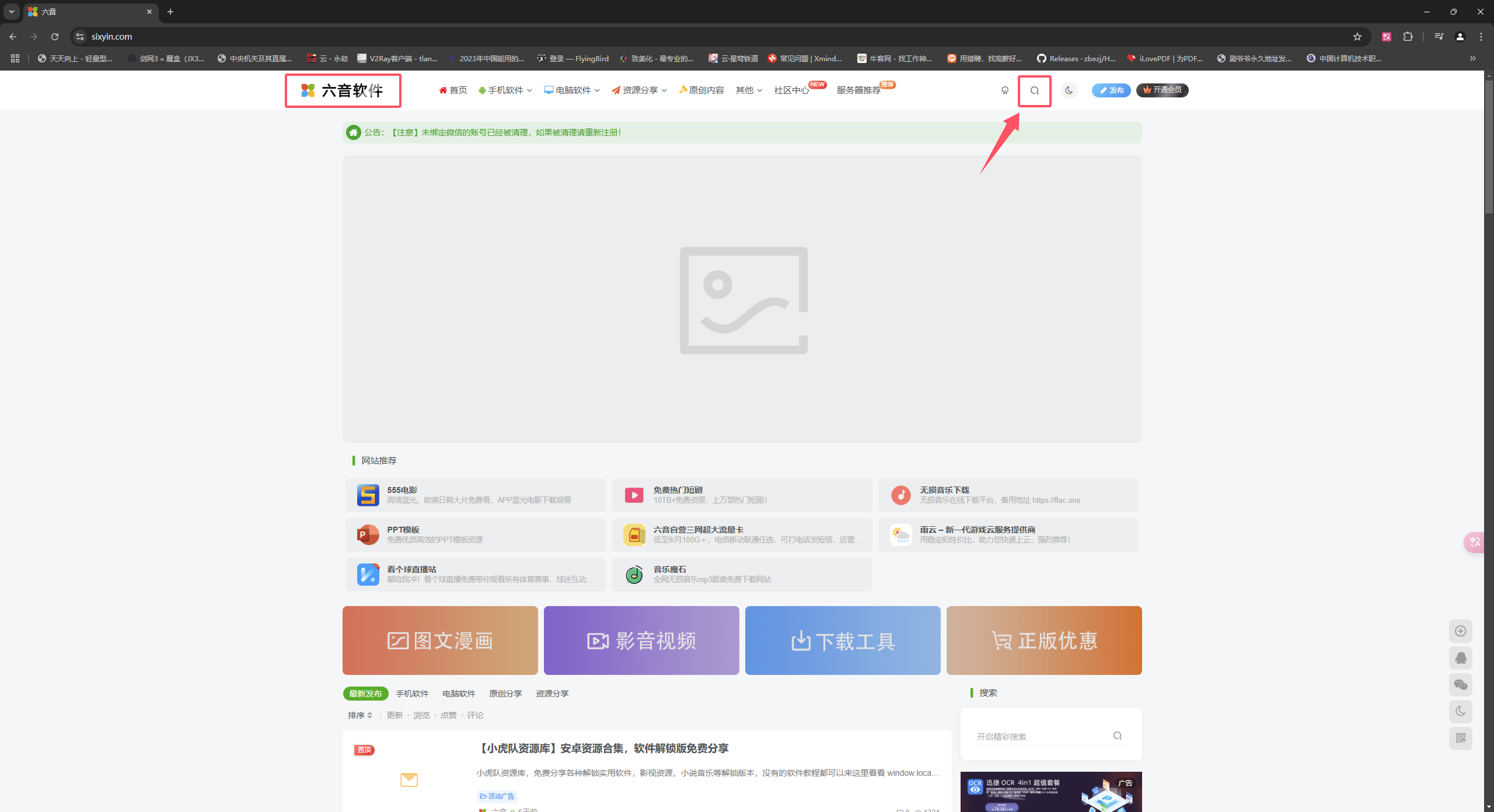
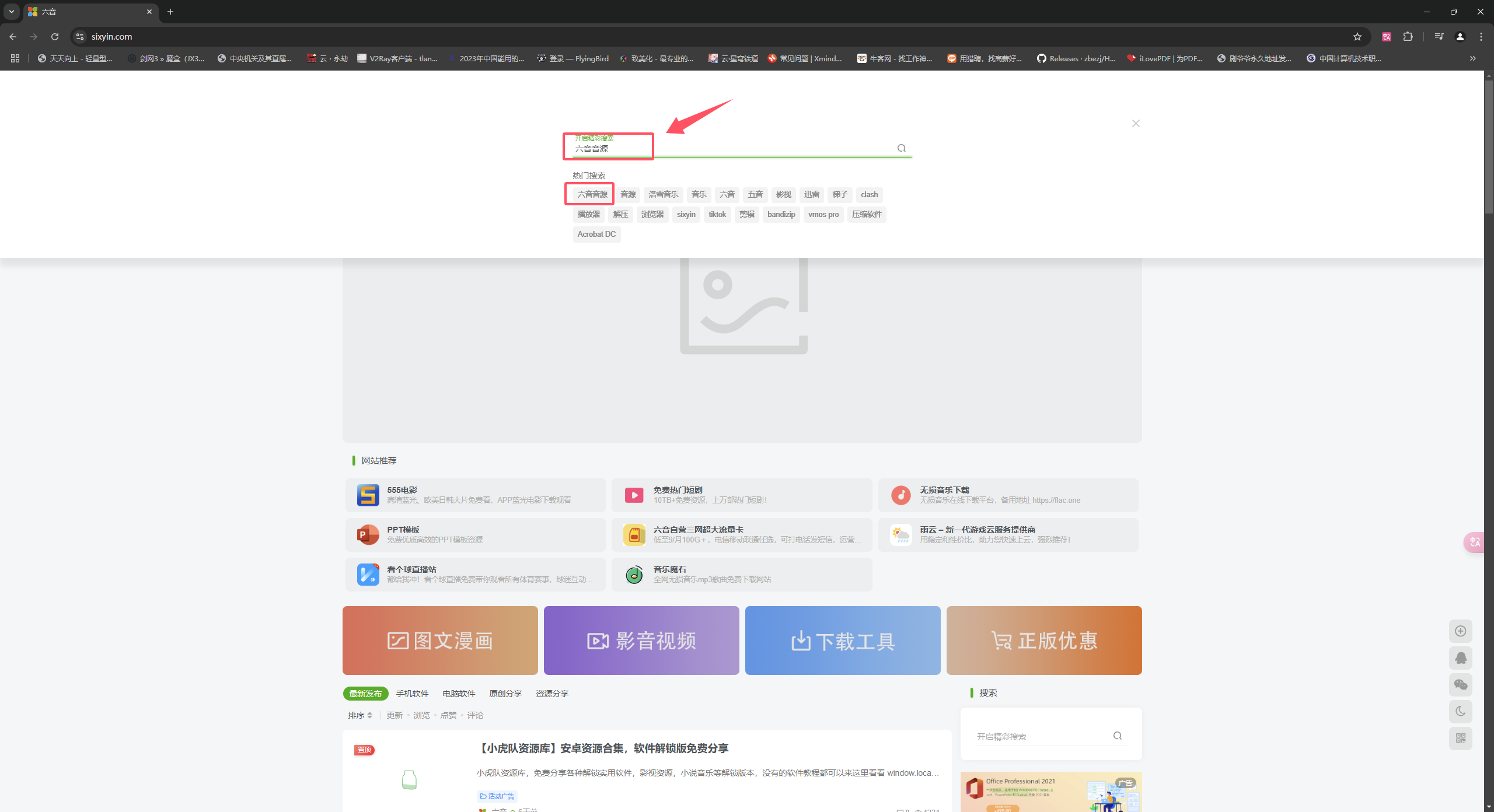
通过下方链接进入“六音音源”官网,直接在上方搜索框搜索“六音音源”;
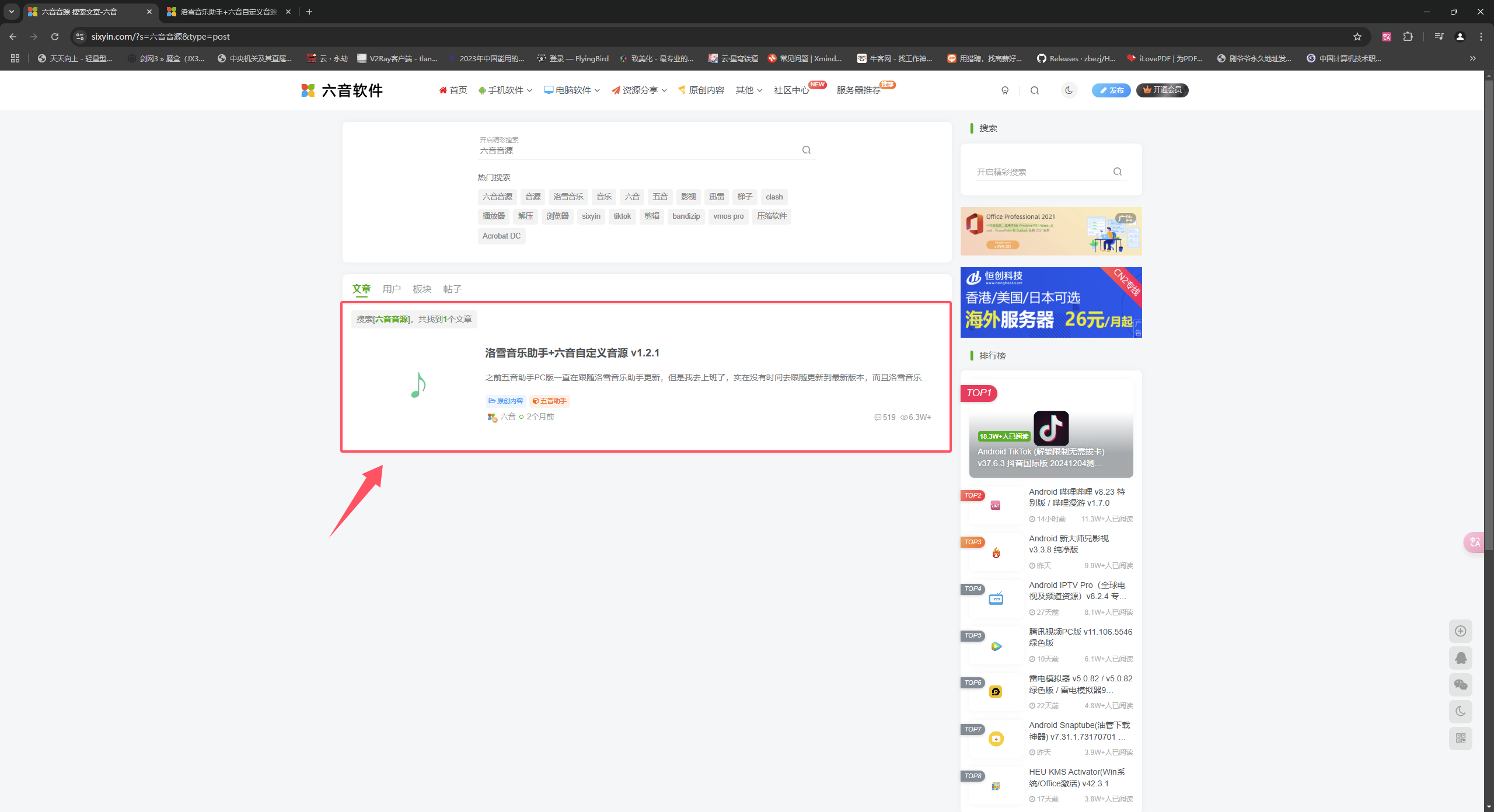
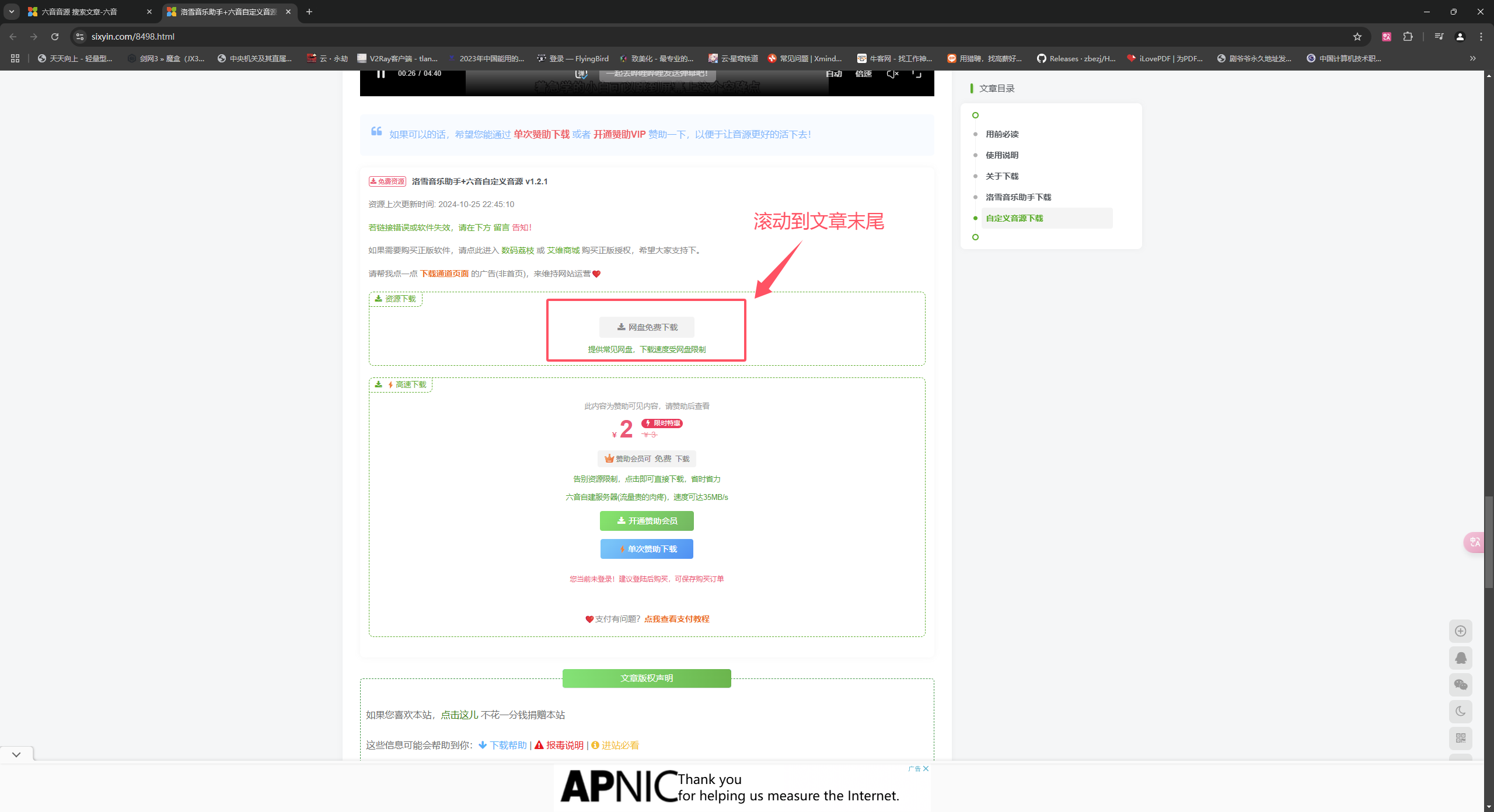
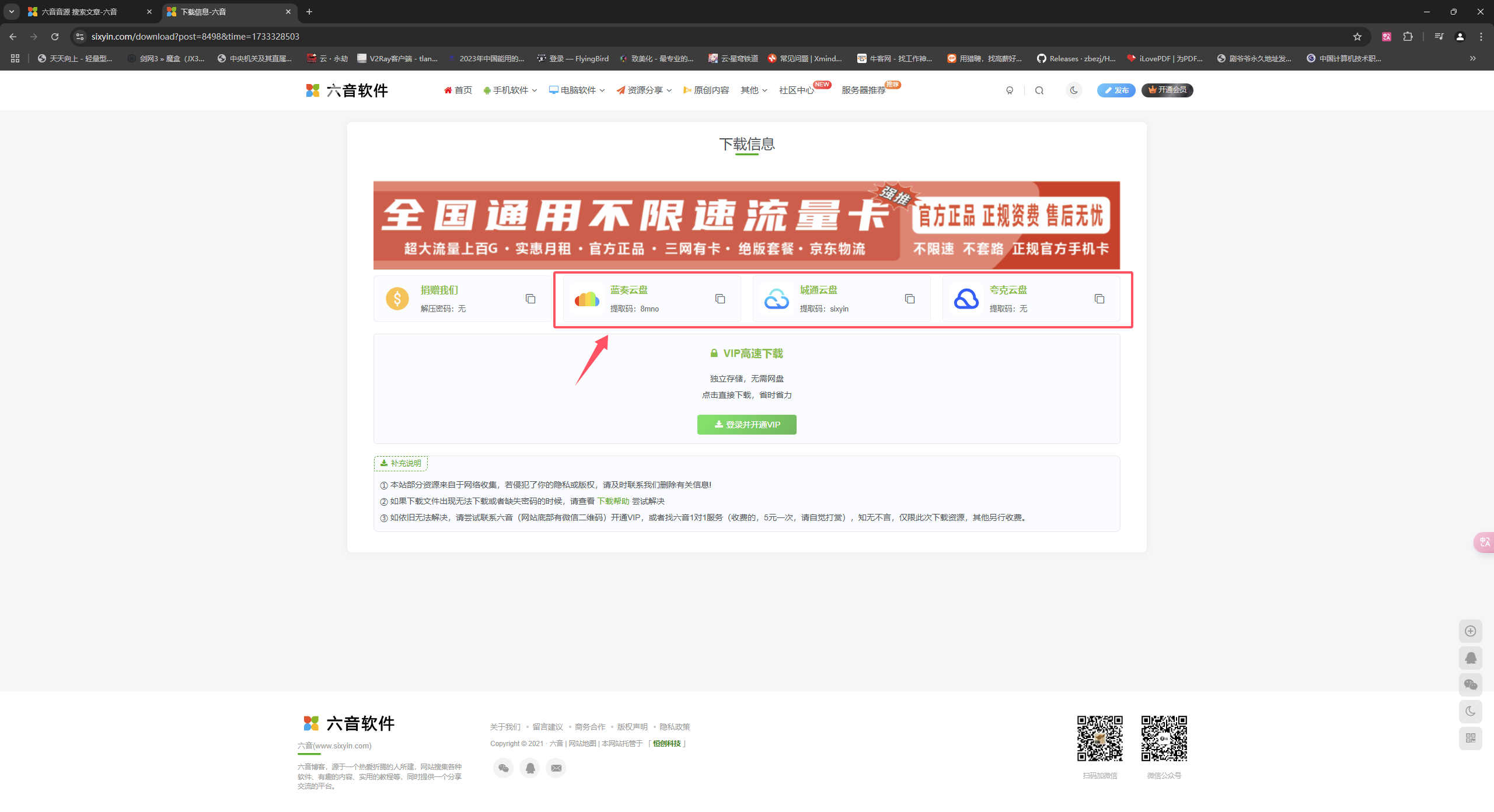
点击搜索出的文章,翻至文末点击“网盘免费下载”;
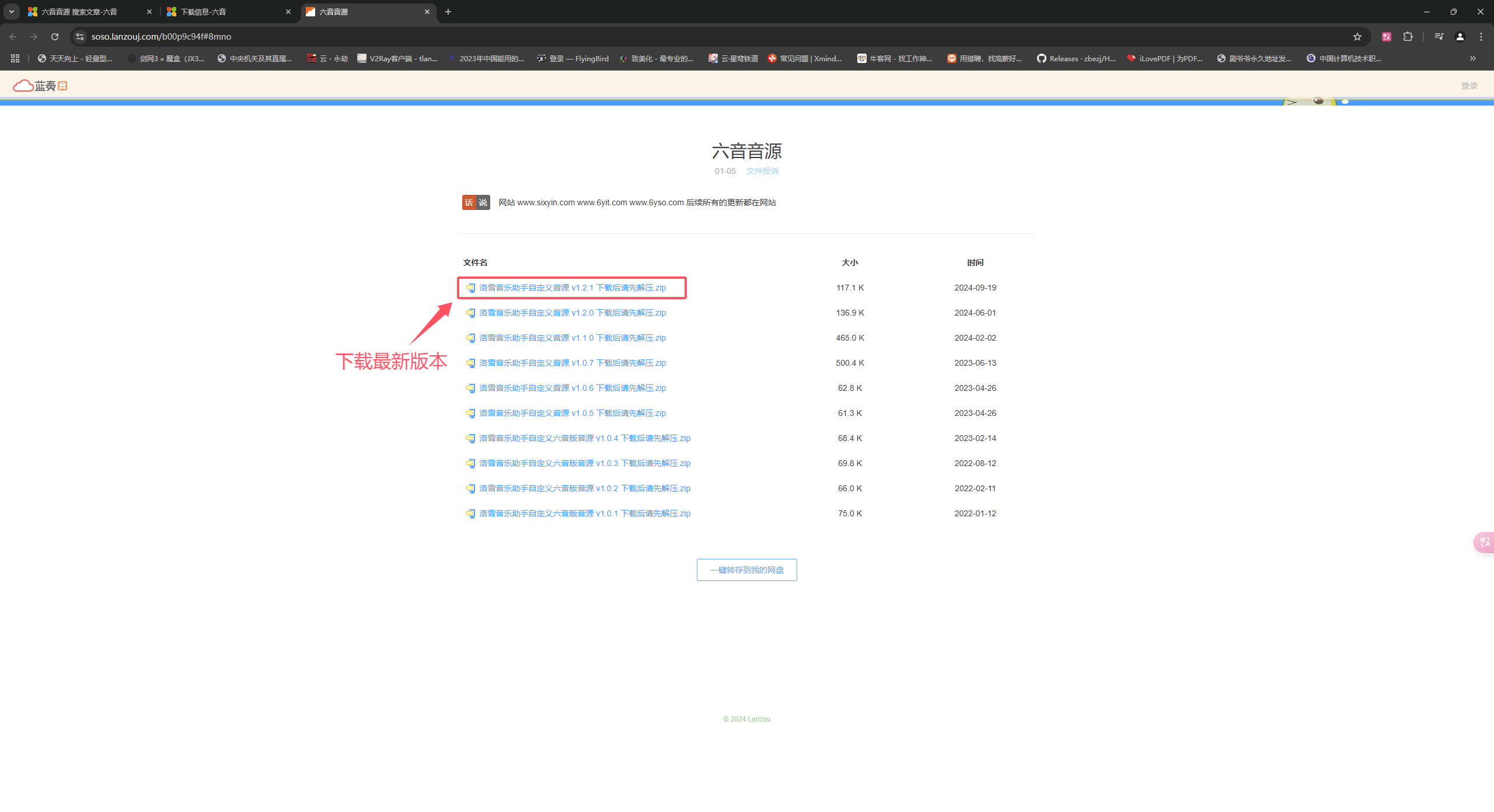
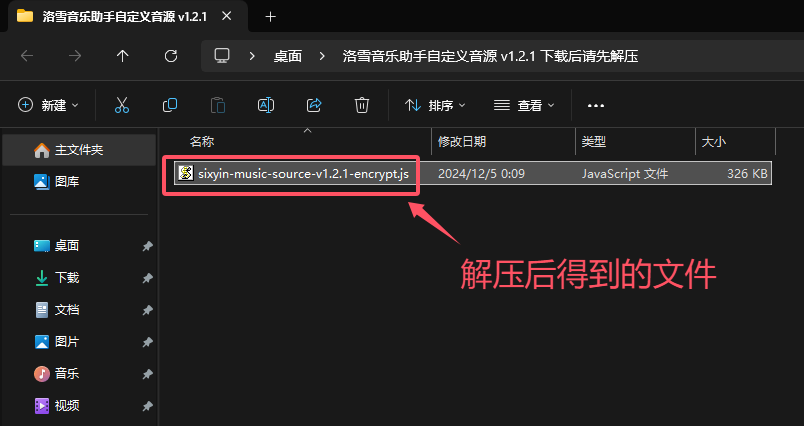
选择下载最新版本的音源文件(最新版本:1.2.1),文件下载完成后将其全部解压;
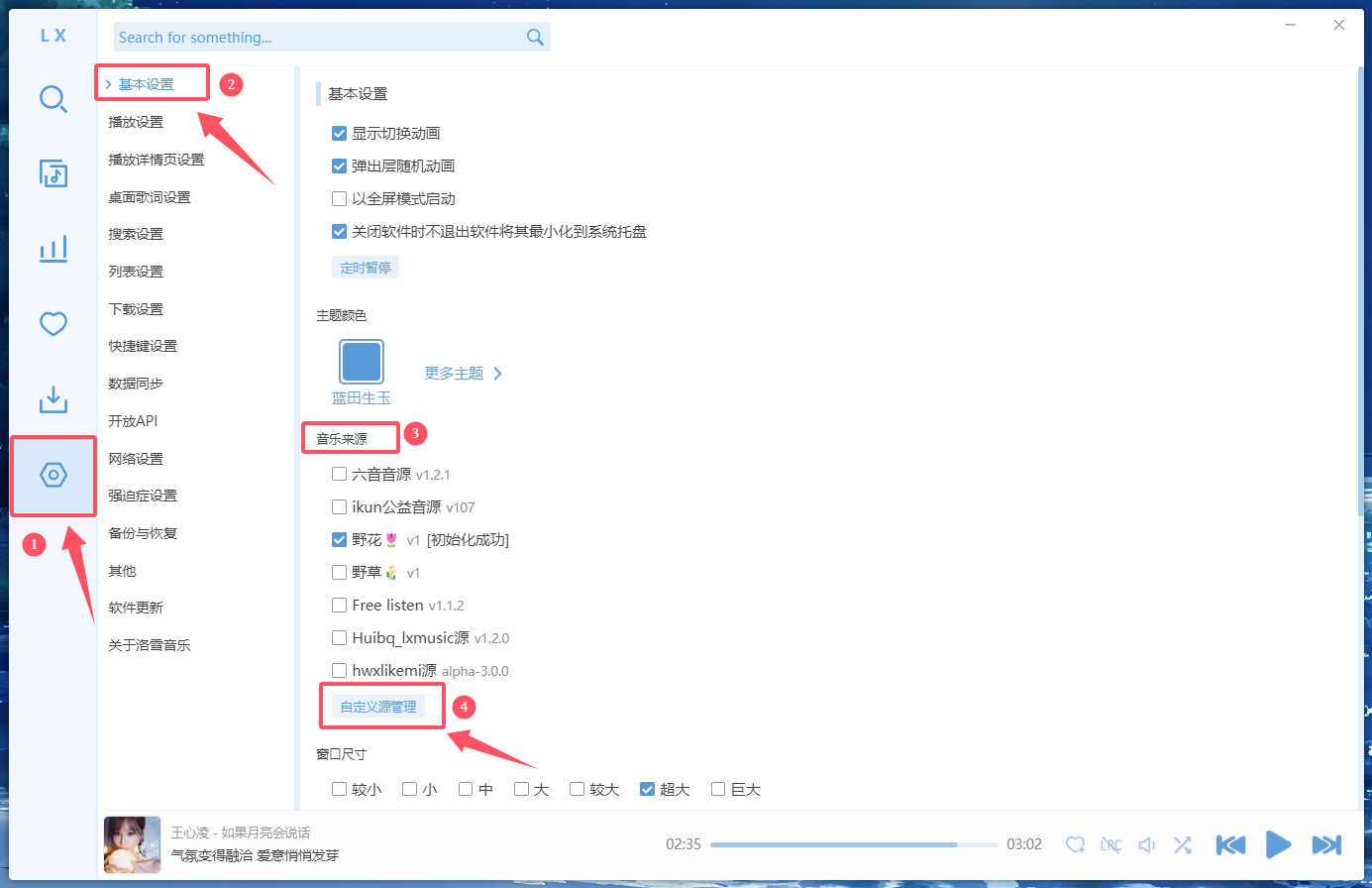
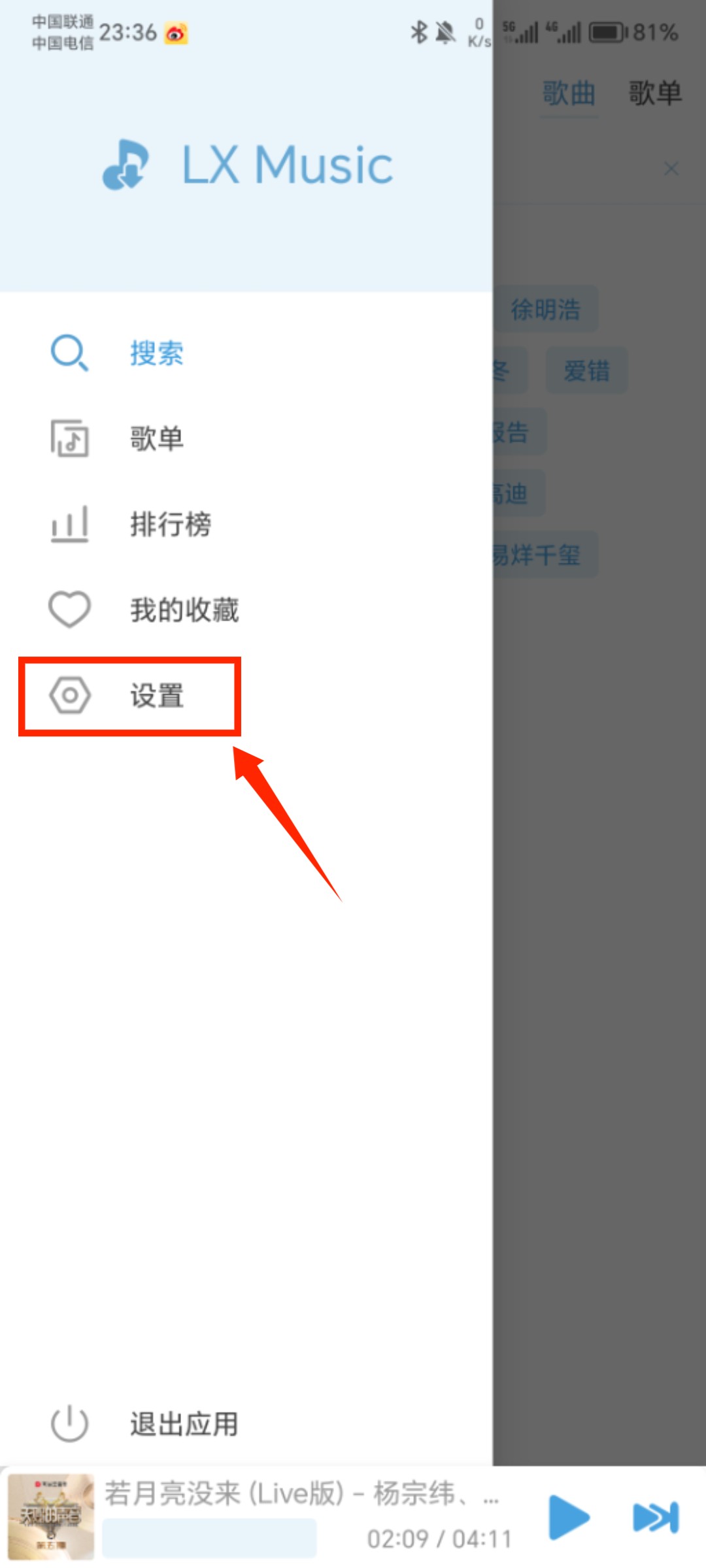
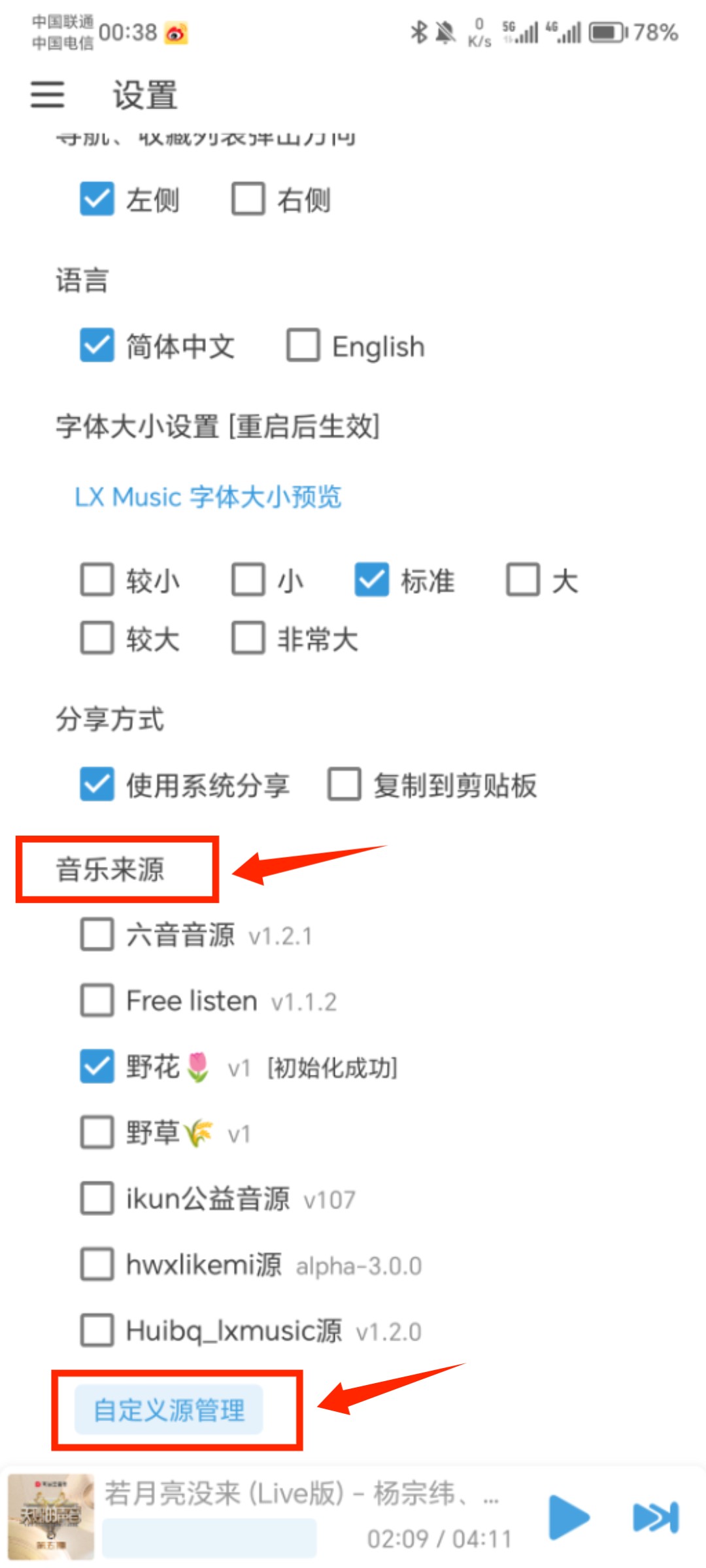
打开LX Music软件,从左侧菜单栏依次进入“设置”-“基本设置”-“音乐来源”-“自定义源管理”界面;
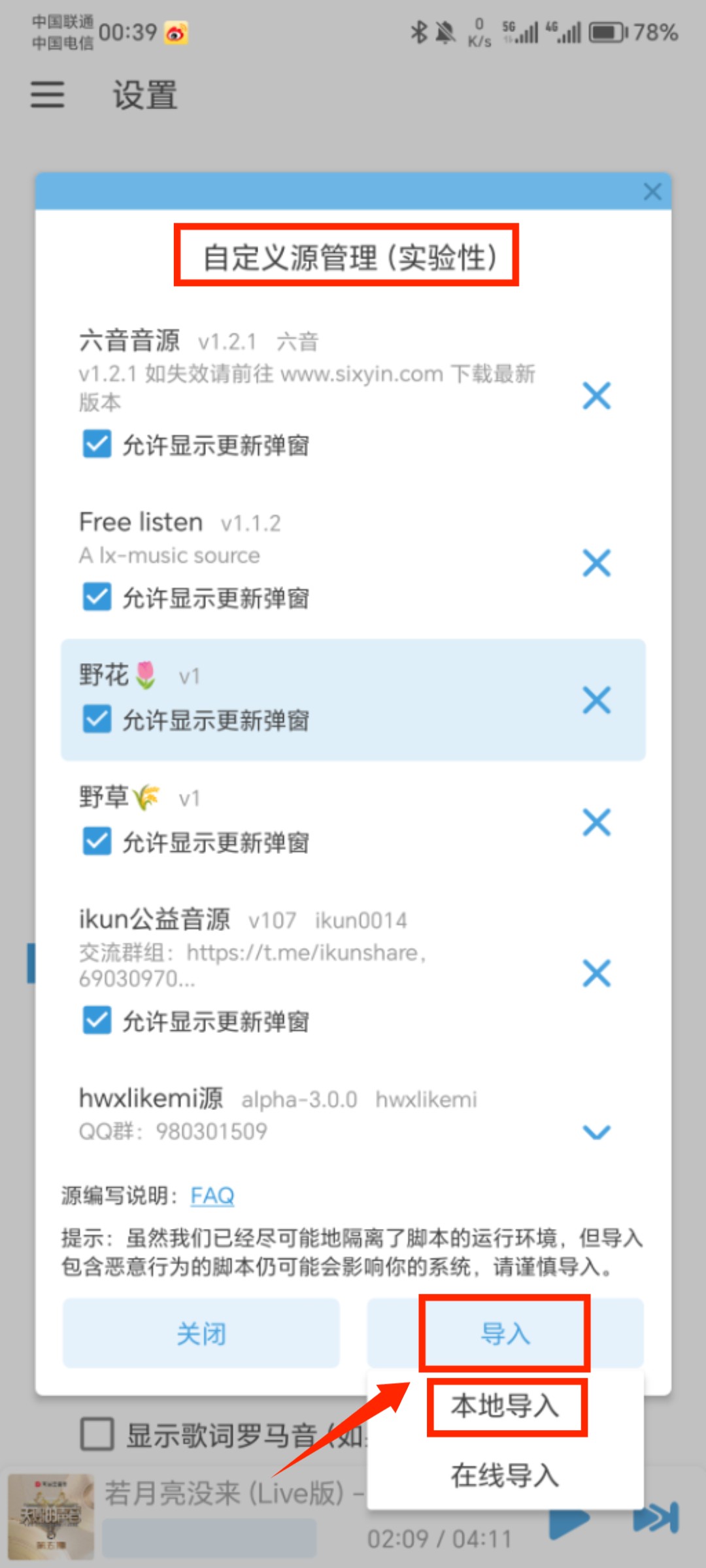
点击“本地导入”并选择上一步已解压的音源文件(后缀为.js),成功导入后应在“自定义源管理”列表出现“六音音源v1.2.1”的信息;
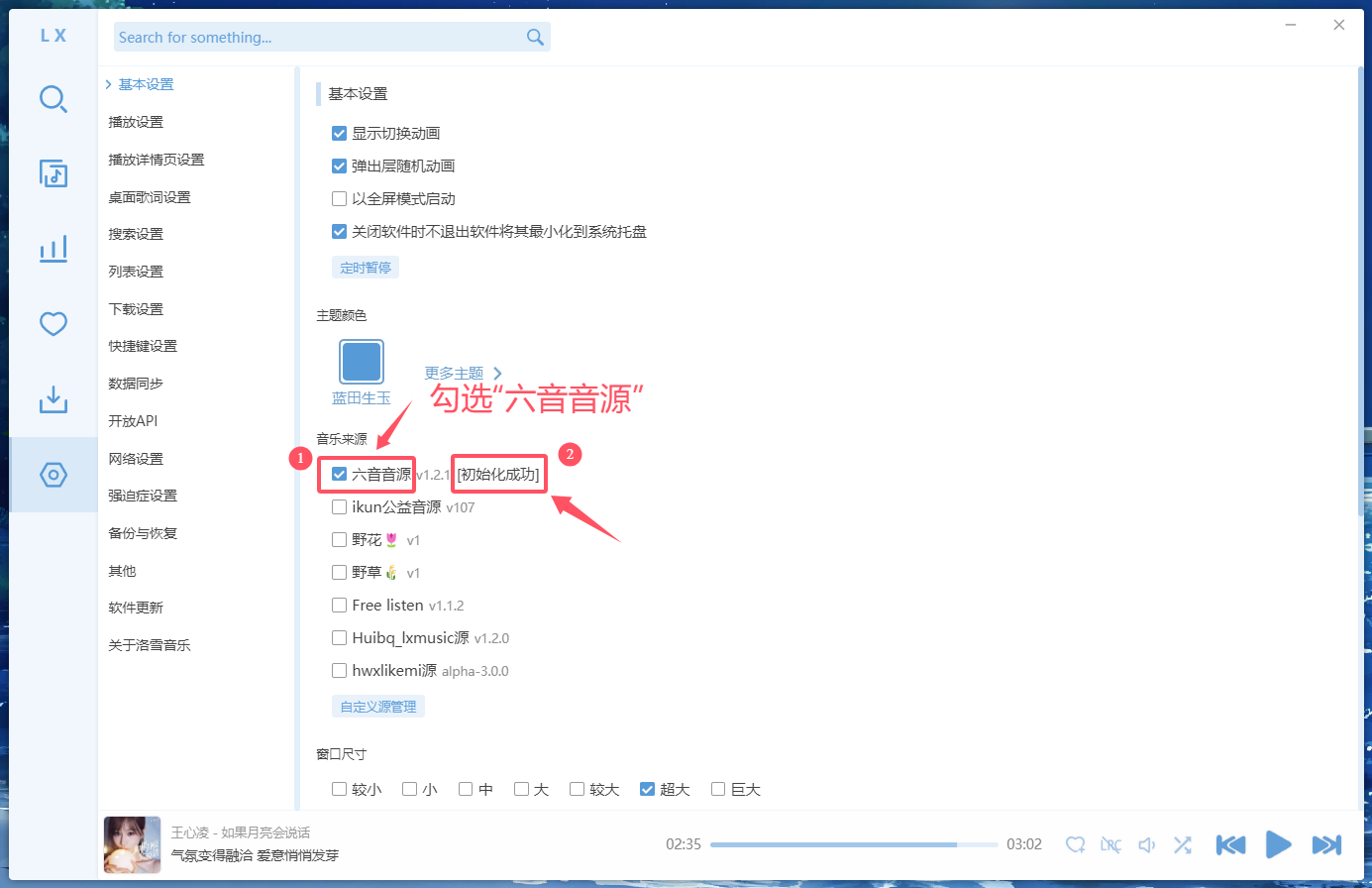
回到“音乐来源”界面,勾选“六音音源”后显示“[初始化成功]”则表示音源导入成功。










在线导入
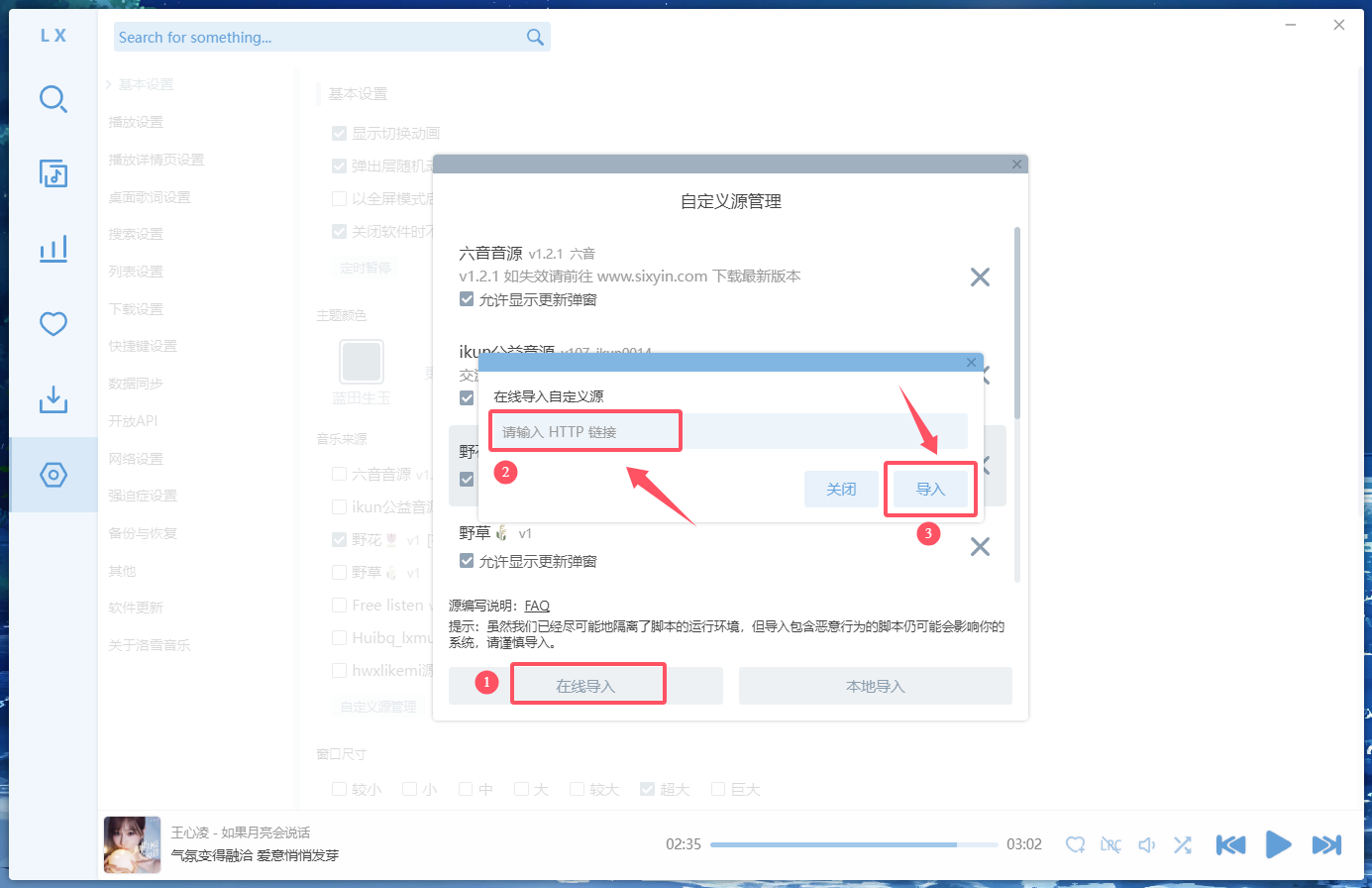
打开LX Music软件,从左侧菜单栏依次进入“设置”-“基本设置”-“音乐来源”-“自定义源管理”界面;
点击“在线导入”并输入音源文件链接,成功导入后应在“自定义源管理”列表出现对应音源的信息;
回到“音乐来源”界面,勾选刚刚导入的音源后显示“[初始化成功]”则表示音源导入成功。
以下可在线导入音源来源于项目

【移动端】(最新版本:1.6.0)
软件下载
下载地址
本项目以前提供蓝奏云网盘下载,目前网盘中已暂停更新;其余渠道均为第三方转载发布,与本项目无关!
常用版本选择
安装包先用电脑下载再传给手机或直接用手机下载完成后,直接进行安装,安装完成后打开APP。

特别说明
由于本项目提供的仅是空壳音乐播放软件,如需正常搜索并播放音乐,需要配置音源文件,具体配置流程详见后文。
音源配置
软件安装完成后还不能够正常播放音乐使用,需要进行音源配置(音源导入)。音源配置(音源导入)方式分为“本地导入”和“在线导入”,下文2种方式都会介绍。(移动端音源配置方法与桌面端基本一致)
本地导入:将音源文件下载到本地,然后导入到软件中。
在线导入(推荐):获取音源文件链接,软件直接通过链接下载音源文件到软件中。(需要防范音源文件中存在恶意代码,不要随意导入不明来源的链接)
本地导入
由于“六音音源”音源文件较大,通过“网络导入”方式容易超时失败,所以通过“本地导入”方式进行导入。
通过下方链接进入“六音音源”官网,直接在上方搜索框搜索“六音音源”;
点击搜索出的文章,翻至文末点击“网盘免费下载”;
选择下载最新版本的音源文件(最新版本:1.2.1),文件下载完成后将其全部解压,并将音源文件(后缀为.js)传输到手机或平板等移动设备中;
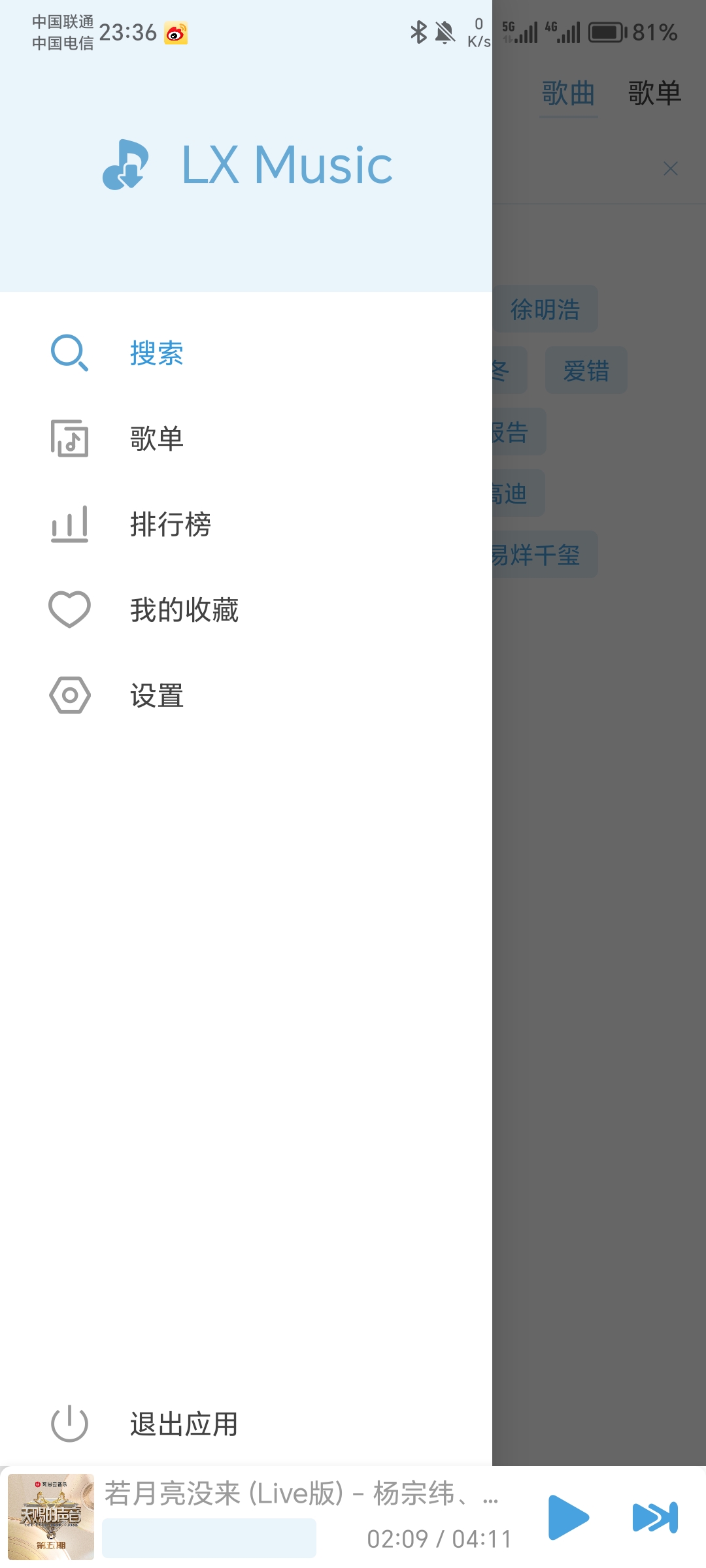
打开LX Music软件(移动端),从左侧菜单栏进入“设置”页面,下滑到“音乐来源”位置,进入“自定义源管理”界面;
依次点击“导入”-“本地导入”并选择刚才传输到手机或平板等移动设备中已解压的音源文件(后缀为.js),成功导入后应在“自定义源管理”列表出现“六音音源v1.2.1”的信息;
回到“音乐来源”界面,勾选“六音音源”后显示“[初始化成功]”则表示音源导入成功。




在线导入
打开LX Music软件,从左侧菜单栏进入“设置”页面,下滑到“音乐来源”位置,进入“自定义源管理”界面;
依次点击“导入”-“在线导入”并输入音源文件链接,成功导入后应在“自定义源管理”列表出现对应音源的信息;
回到“音乐来源”界面,勾选刚刚导入的音源后显示“[初始化成功]”则表示音源导入成功。
以下可在线导入音源来源于项目
软件功能简介
此处以桌面版为例对软件功能进行简单介绍,移动版功能与桌面版基本一致,部分功能仅桌面版拥有。各功能以桌面版左侧菜单栏各界面进行分类介绍。
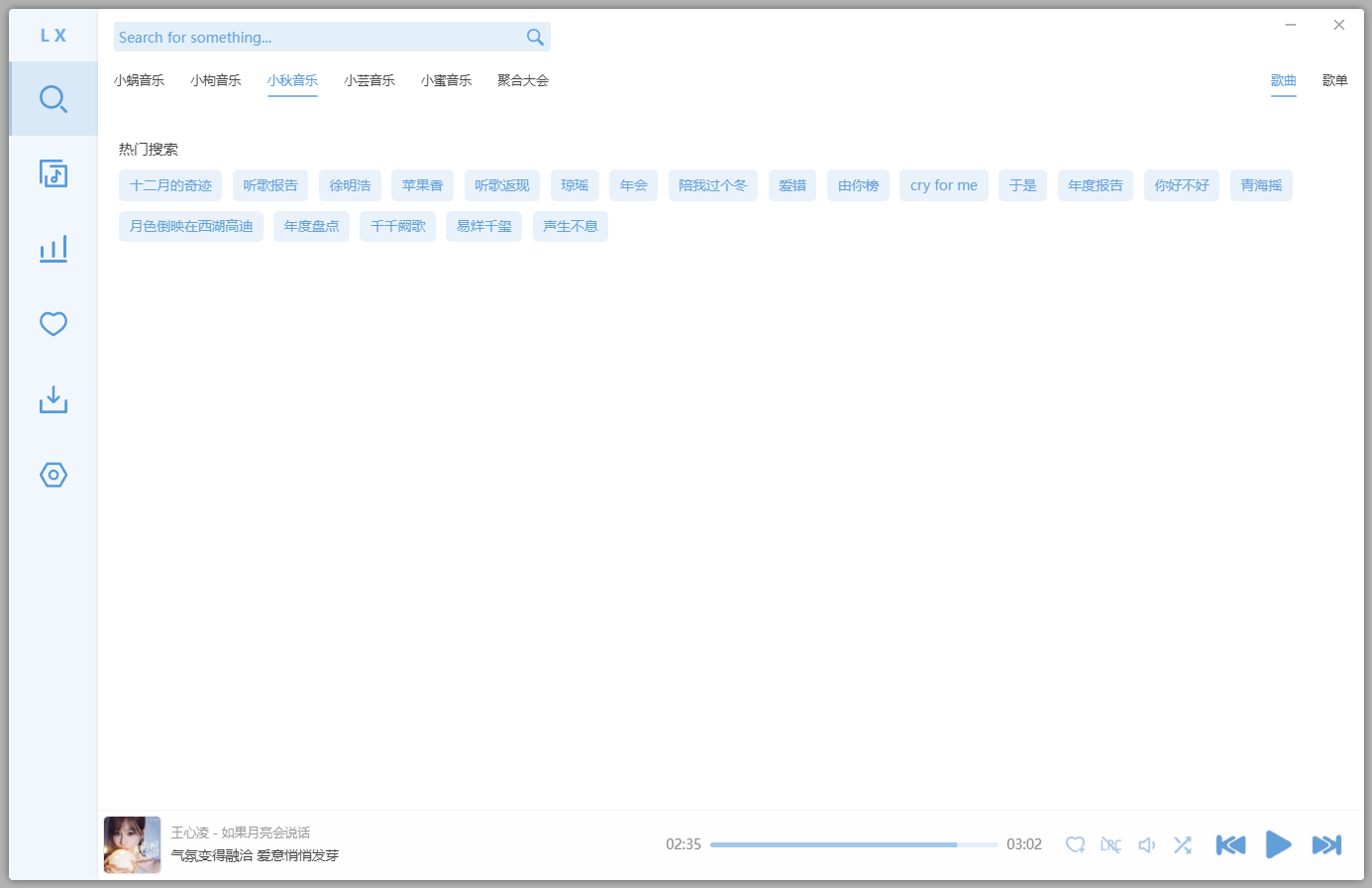
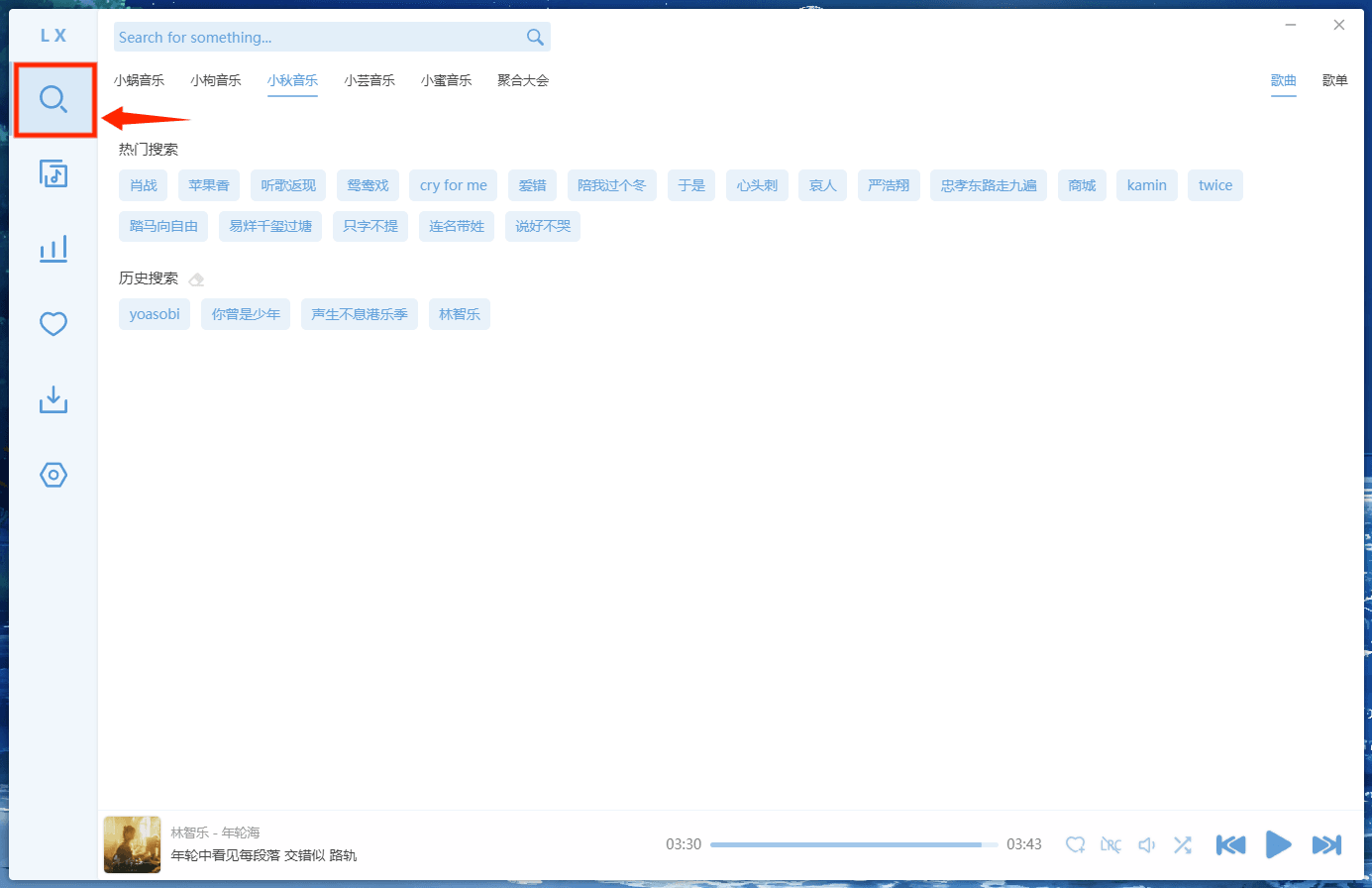
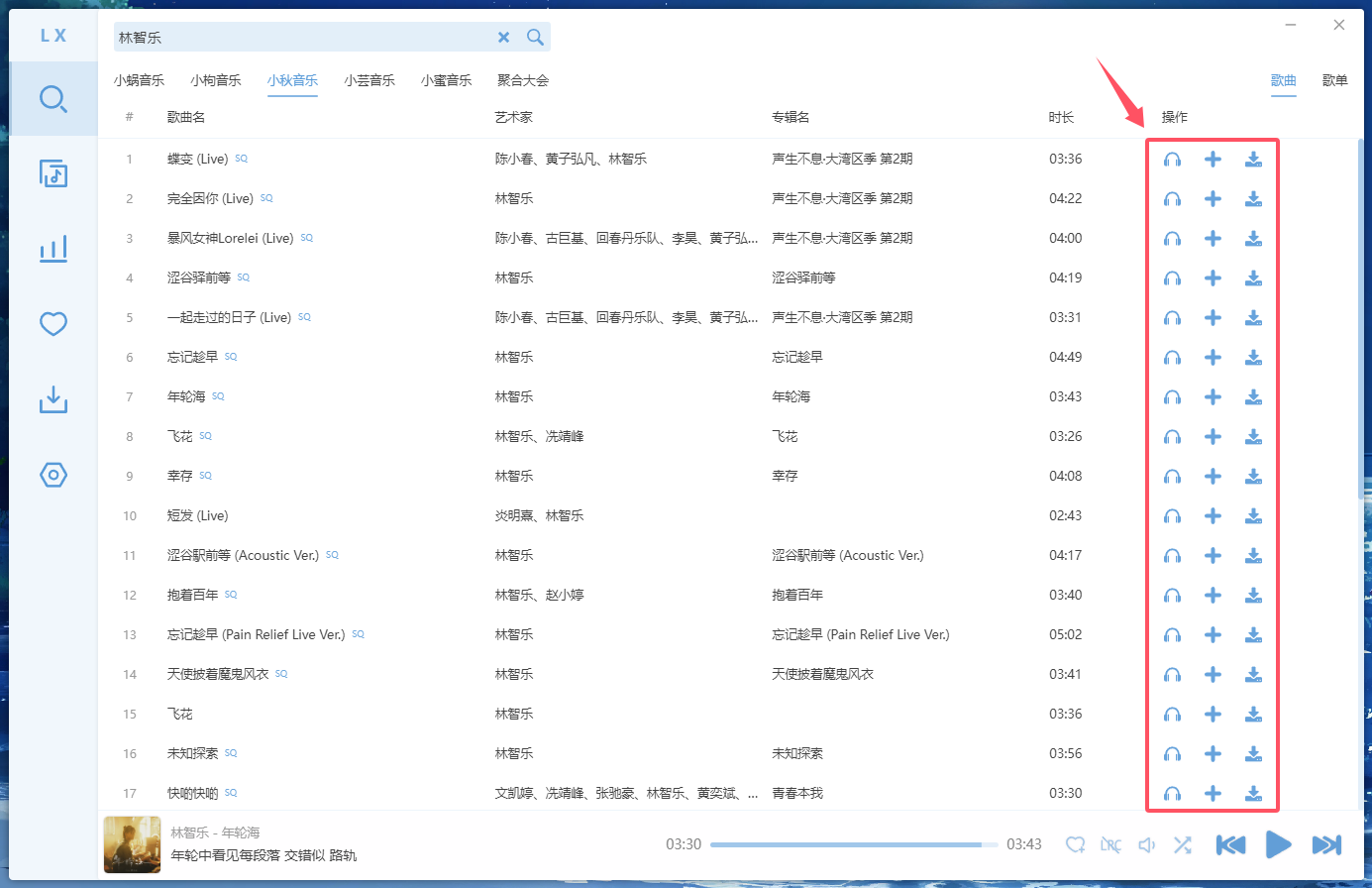
搜索
搜索平台:搜索框下方为搜索平台设置,各昵称对应平台为“小蜗音乐(酷我)”、“小枸音乐(酷狗)”、“小秋音乐(QQ)”、“小芸音乐(网易云)”、“小蜜音乐(咪咕)”,“聚合大会”代表搜索所有平台。
搜索类别:界面右上角可选择搜索“歌曲”或者“歌单”。
热门搜索:此区域显示各平台的热门搜索内容,需在“设置-搜索设置-显示热门搜索”处勾选开启。
历史搜索:此区域显示用户曾经搜索过的内容,需在“设置-搜索设置-显示历史搜索内容”处勾选开启。
歌曲操作:搜索出的歌曲列表提供操作栏,分别提供“播放”、“添加到列表”和“下载”三种操作,其他功能中歌曲列表的操作栏均与此处一致。(“下载”功能需在“设置-下载设置”中勾选开启)


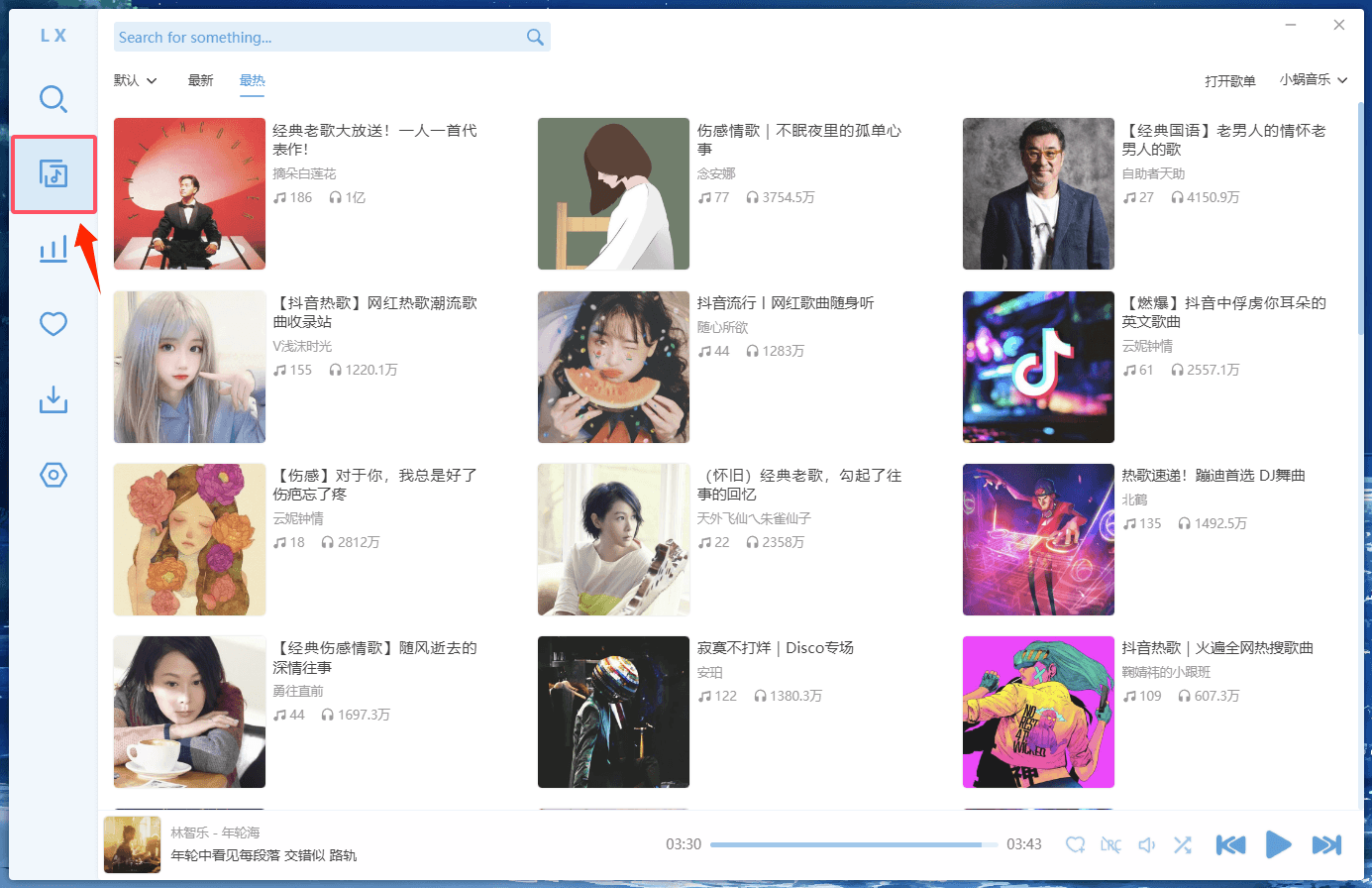
歌单
歌单筛选:界面左上角可以通过不同标签和“最新/最热”筛选歌单。
歌单平台:界面右上角可以选择不同平台的歌单。
打开歌单:支持通过分享的歌单链接直接打开歌单。(复制链接时必须选择对应的歌单平台)

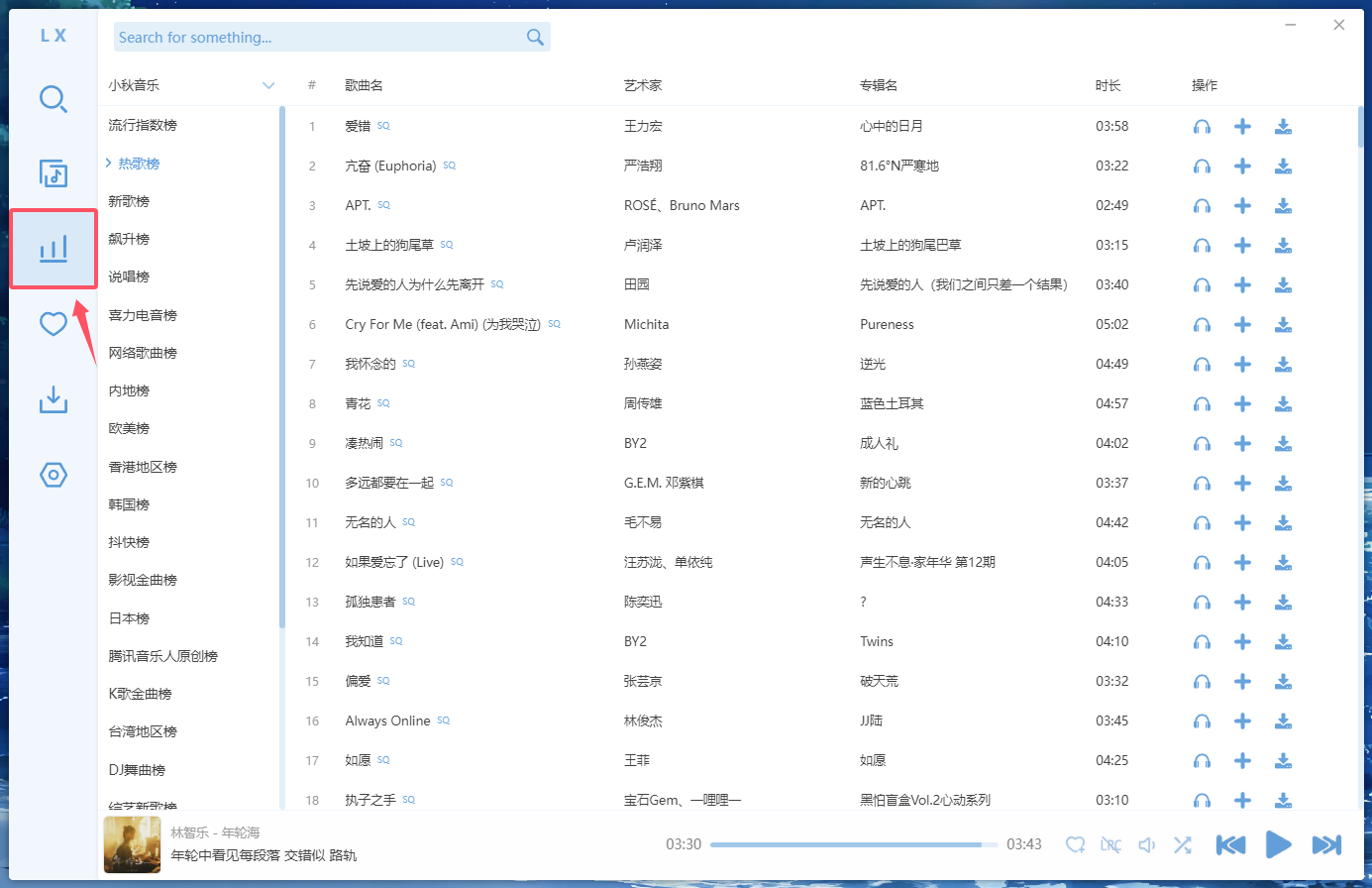
排行榜
榜单平台:界面左侧下拉栏可以选择榜单的平台。
榜单类型:界面左侧栏可以选择各平台的多种音乐榜单。

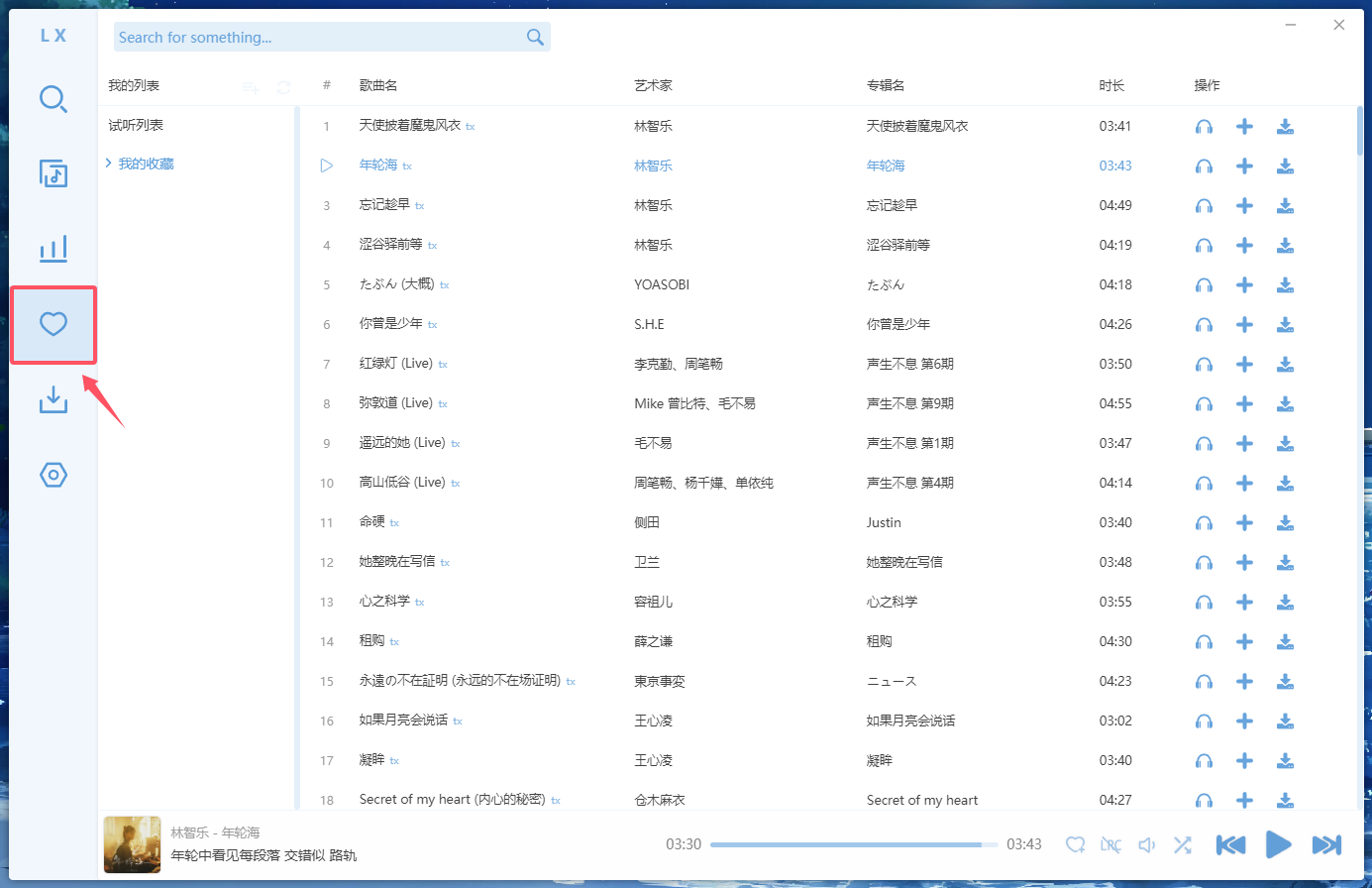
我的列表
列表管理:界面左侧提供“列表创建”、“列表更新”等功能,用户可以根据自己需要创建并管理多个音乐列表。

下载
下载列表:根据下载状态展示用户下载的音乐。

设置
软件设置:该页面提供了软件的各类设置,各类设置见界面左侧边栏,各分类的具体设置内容不在此赘述,详情可查看软件常见问题文档(https://lxmusic.toside.cn/desktop/faq)

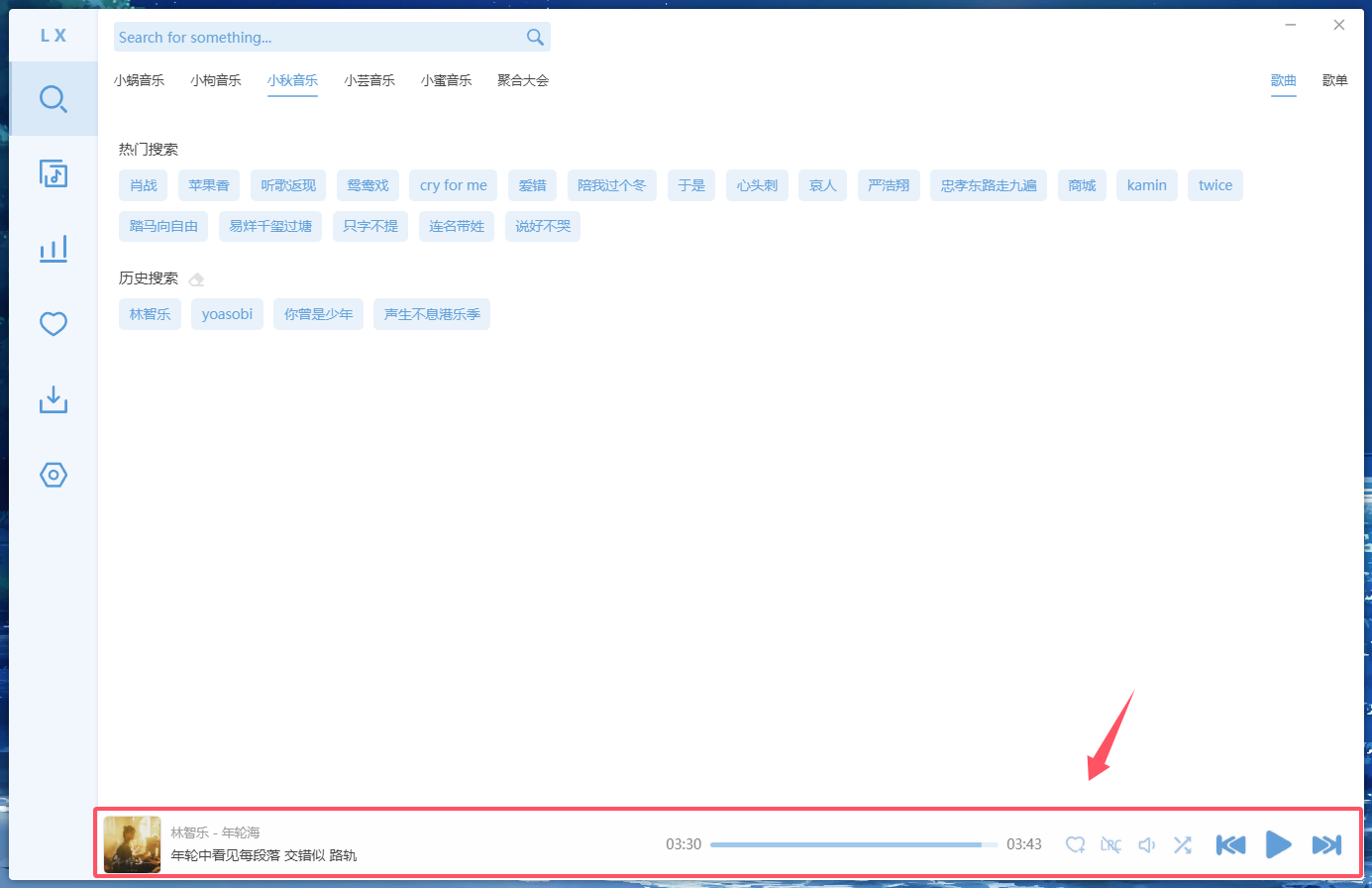
歌曲播放
播放栏:界面下方显示当前正在播放的音乐,并提供“进度条快进”、“切换音乐”、“桌面歌词”、“音量大小”和“播放模式”等功能。
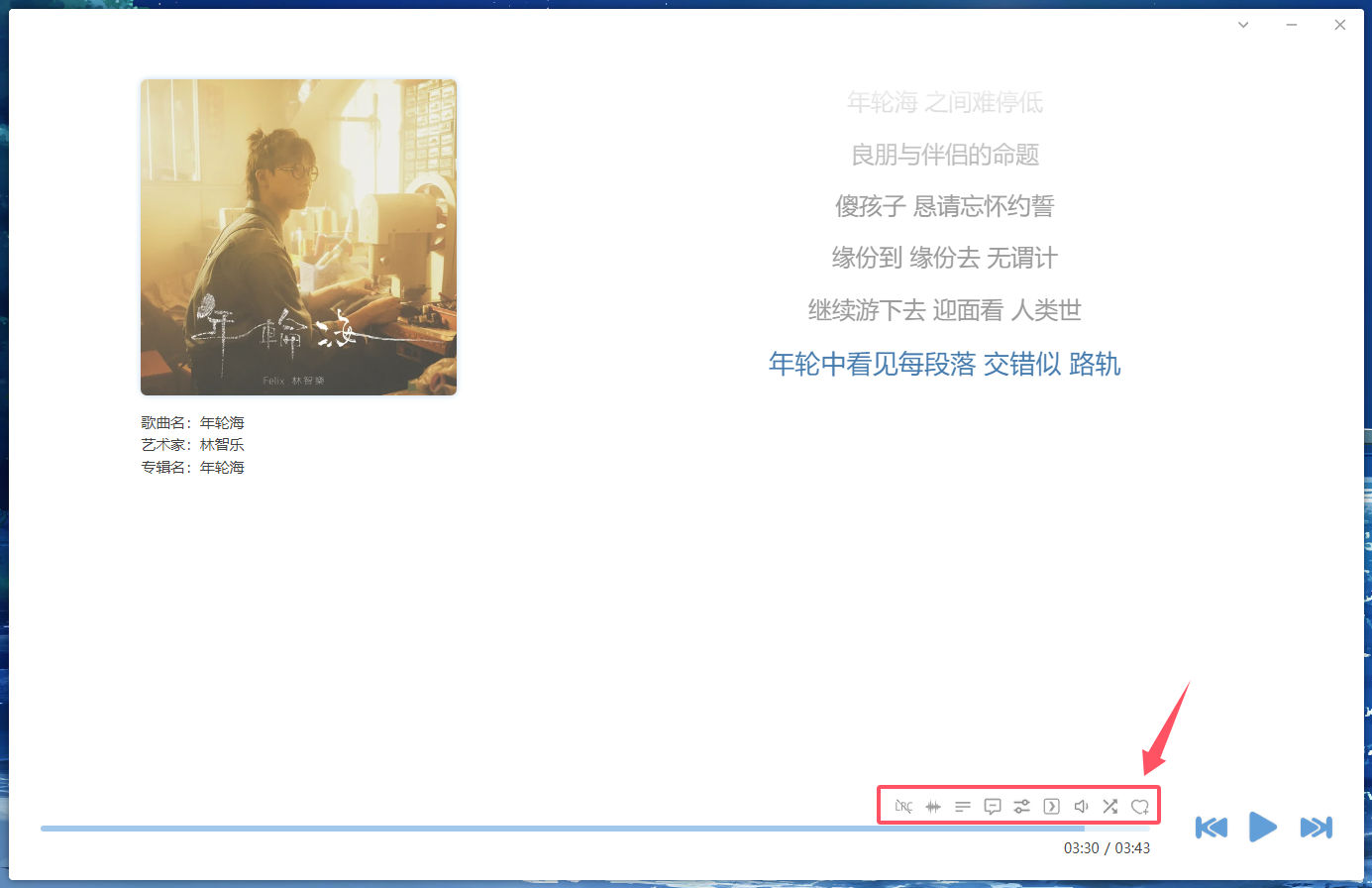
播放详情页:点击播放栏左侧的音乐专辑图片可进入播放详情页,可进入带歌词的播放页面,同时页面下方额外提供“音频可视化”、“歌词文本选择”、“歌曲评论”、“音效设置”和“播放速率”功能


数据同步服务(自带版)
“数据同步”功能可以同步桌面端与移动端收藏的歌曲(我的列表),从v2.2.0起,PC端的同步功能有两种工作模式:
服务端模式:用于在同一局域网下,为其他设备提供同步服务。
客户端模式:与移动端一样,可用于连接另一个处于“服务端模式”的PC端或独立版数据同步服务。
如果你有服务器,可以考虑部署独立版数据同步服务到你的服务器上,作为私人多端同步服务使用。
使用方法
服务端模式
使用方法如下:
在PC端的设置-数据同步选择“服务端模式”
启用同步功能(这时如果出现安全软件、防火墙等提示网络连接弹窗时需要点击允许)
在移动端的设置-同步-同步服务器地址输入http://x.x.x.x:23332
将 x.x.x.x 替换成PC端显示的同步服务器地址(如果显示可以多个,则输入与移动端上显示的本机地址最相似的那个)
将 23332 替换成PC端设置的同步端口(输入完毕后需要按一下键盘上的回车键使输入的内容生效)
输入完这两项后点击“启动同步”
若连接成功,对于首次同步时,若两边的设备的列表不为空,则PC端会弹出选择列表同步方式的弹窗,同步方式的说明弹窗下面有介绍
客户端模式
该功能用于连接独立版数据同步服务或同一局域网下另一个启用了“服务端模式”的PC端,使用方法如下:
在PC端的设置-数据同步选择“客户端模式”
输入同步服务地址,使用方法与移动端一致,详情看“服务端模式”使用方法的第2、3点
关于同步弹窗的说明和其他问题,详见以下文档:
数据同步服务(独立版)
“LX Music数据同步服务(独立版)”目前用于收藏列表数据同步,类似PC端的数据同步服务,只不过它现在是一个独立版的服务,一方面支持多用户,另一方面比较适合服务器上部署,从而实现随时随地可访问。本项目需要有一些服务器操作经验的人使用!(项目地址见前文)
声明:各类软件、依赖等存在多种安装方法,教程仅展示其中一种成功部署的方法,其余方法可自行百度使用,确保能够正常安装使用即可!
提示:vi和vim编辑文件时,i进入编辑模式,编辑完成后Ctrl+C退出编辑,输入:wq保存修改,输入:q!强制不保存退出。
部署环境:腾讯云CentOS 7.6+Docker 26
部署流程(源码部署)
安装node.js
sudo yum install -y gcc-c++ make
sudo yum install epel-release #启用EPEL存储库
sudo yum install nodejs #安装Node.js
node -v #检查node版本号,出现版本号则安装成功安装npm
sudo yum install npm --enablerepo=epel #安装npm
npm -v #检查npm版本号,出现版本号则安装成功更换npm镜像源
npm config set registry https://registry.npmmirror.com #更换为阿里源安装pm2(可选)
pm2是一个Node.js服务管理工具,可以在服务崩溃时自动重启,更多使用方法请自行百度。若不安装pm2,则后续所有pm2开头的命令全部不需要执行。
npm install -g pm2 #全局安装pm2
pm2 -version【bash: pm2: command not found】报错解决方法:
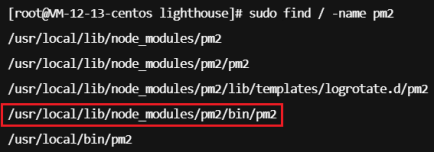
find / -name pm2 #找到pm2路径如下图
ln -s /usr/local/lib/node_modules/pm2/bin/pm2 /usr/local/bin #对下图红框路径建立软连接
若出现【ln: failed to create symbolic link ‘/usr/local/bin/pm2’: File exists】则执行下列代码:
rm -rf /usr/local/bin/pm2 #删除现有软连接
ln -s /usr/local/lib/node_modules/pm2/bin/pm2 /usr/local/bin #重新建立若仍然出现【bash: pm2: command not found】则执行下列代码:
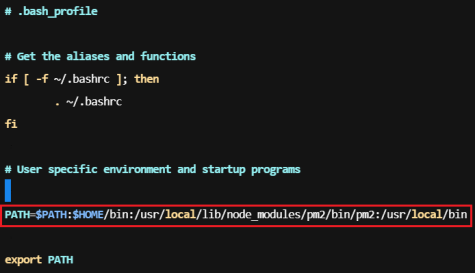
vim ~/.bash_profile #编辑.bash_profile配置文件
#将文件中的PATH参数改成如下:
PATH=$PATH:$HOME/bin:/usr/local/lib/node_modules/pm2/bin/pm2:/usr/local/bin
source ~/.bash_profile #更新配置文件
安装git
sudo yum install git #安装git
git --version #检查git版本,出现版本号则安装成功拉取源码
#先cd到自己想要存放源码的目录
git clone https://github.com/lyswhut/lx-music-sync-server.git #拉取源码
cd lx-music-sync-server #cd到源码目录加载依赖
npm ci
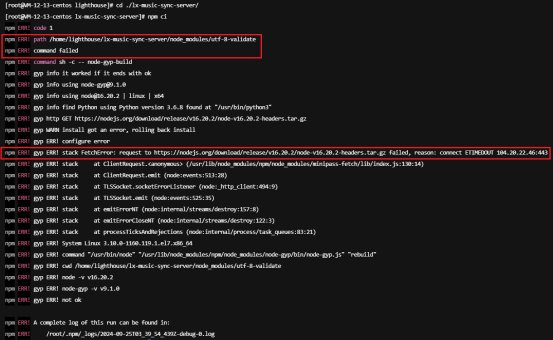
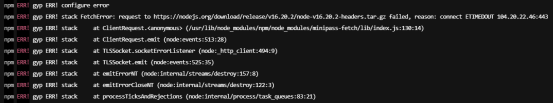
npm run build注意:执行完npm ci后大概率会出现如下图类似错误,可根据后续对应报错教程解决。


【node-v16.20.2-headers.tar.gz下载超时】报错解决方法:
#手动下载headers包
wget https://repo.huaweicloud.com/nodejs/v16.20.2/node-v16.20.2-headers.tar.gz
#为npm设置变量
npm config set tarball "本地路径(源码保存路径)"/node-v16.20.2-headers.tar.gz
#例:npm config set tarball "/home/lighthouse/lx-music-sync-server"/node-v16.20.2-headers.tar.gz【utf-8-validate编译错误】报错解决方法:
#CentOS7的SCL源在2024年6月30日停止维护,弃用原来的scl源配置
cd /etc/yum.repos.d/
mv CentOS-SCLo-scl.repo CentOS-SCLo-scl.repo.bak
mv CentOS-SCLo-scl-rh.repo CentOS-SCLo-scl-rh.repo.bak
#配置新的scl源
vi CentOS-SCLo-scl-rh.repo
#将以下内容加入文件中并保存退出
[centos-sclo-rh]
name=CentOS-7 - SCLo rh
baseurl=https://mirrors.aliyun.com/centos/7/sclo/x86_64/rh/
gpgcheck=1
enabled=1
gpgkey=file:///etc/pki/rpm-gpg/RPM-GPG-KEY-CentOS-SIG-SCLo
sudo yum install centos-release-scl #添加Developer Toolset存储库
sudo yum install devtoolset-8 #安装Developer Toolset 8
scl enable devtoolset-8 bash #启用Developer Toolset 8
g++ --version #检查g++版本号,出现版本号8则升级成功#以上只是临时在当前会话框使用g++ 8,以下步骤可永久更改默认的g++版本
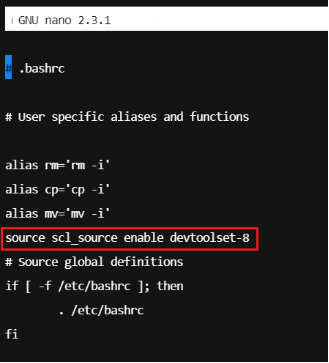
nano ~/.bashrc #编辑用户环境配置文件
#将以下内容加入配置文件,如下图所示
source scl_source enable devtoolset-8
#保存并关闭文件:按下Ctrl + X,然后按下Y保存更改,然后按下Enter关闭编辑器。
source ~/.bashrc #刷新环境变量
g++ --version #检查g++版本号,出现版本号8则升级成功
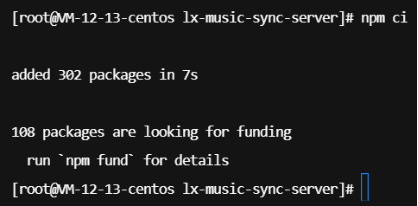
所有问题解决后重新执行命令npm cli,没有报错或出现类似下图输出则代表成功,可再继续执行后续命令npm run build。

配置config.js文件(示例)
module.exports = {
serverName: 'My Sync Server', // 同步服务名称
'proxy.enabled': false, // 是否使用代理转发请求到本服务器,使用则改成ture
'proxy.header': 'x-real-ip', // 代理转发的请求头 原始IP(不需改动)
maxSnapshotNum: 10, // 公共最大备份快照数
'list.addMusicLocationType': 'top',
// 公共添加歌曲到我的列表时的方式 top | bottom,参考客户端的设置-列表设置-添加歌曲到我的列表时的方式
users: [
// 用户配置例子,有两种配置格式
{
name: 'user001', // 用户名,必须,不能与其他用户名重复
password: 'user.001', // 连接密码,必须,不能与其他用户密码重复,若在外网,务必增加密码复杂度
maxSnapshotNum: 10, // 可选,最大备份快照数
'list.addMusicLocationType': 'top',
// 可选,添加歌曲到我的列表时的方式 top | bottom,参考客户端的设置-列表设置-添加歌曲到我的列表时的方式
},
{
name: 'user002', // 用户名,必须,不能与其他用户名重复
password: 'user.002', // 连接密码,必须,不能与其他用户密码重复,若在外网,务必增加密码复杂度
maxSnapshotNum: 10, // 可选,最大备份快照数
'list.addMusicLocationType': 'top',
// 可选,添加歌曲到我的列表时的方式 top | bottom,参考客户端的设置-列表设置-添加歌曲到我的列表时的方式
},
//可根据需要继续从此处再向后添加用户信息
],
// 所有名称以 env. 开头的配置将解析成环境变量
'env.PORT': '9527',
'env.BIND_IP': '0.0.0.0',
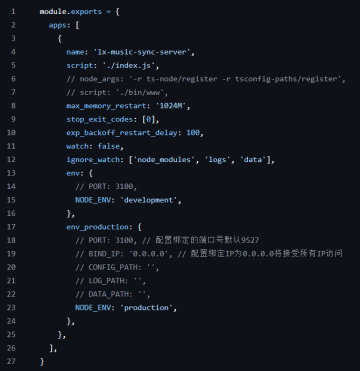
// .:..其他环境变量看Readme.md可用环境变量附录配置ecosystem.config.js中的env_production(可选)
注意:已安装pm2且比较熟悉pm2的使用配置可以进行个性化配置,未安装pm2或不熟悉者无需进行配置!

启动服务
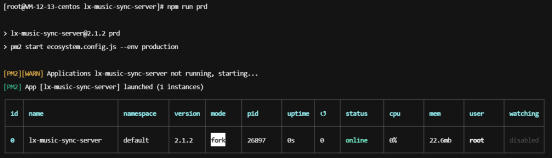
npm run prd #已安装pm2
npm start #未安装pm2出现下图且pm2 logs日志中没有报错则启动成功(若再次出现bash: pm2: command not found报错,就再次执行source ~/.bash_profile)

查看启动日志
pm2 logs设置服务开机启动
注意:该命令对Windows系统无效,Windows需用批处理的方式设置
pm2 save
pm2 startuppm2常用操作
pm2 list #查看服务列表
pm2 logs #服务控制台的输出日志
pm2 restart 服务名称/编号 #重启服务
pm2 stop 服务名称/编号 #停止服务升级新版本服务
若更新日志无特别说明,保留你修改过的 config.js、ecosystem.config.js 或 Dockerfile 之类的配置文件,以及data、logs目录即可,其他的都可以删除后再将新版本的文件复制进去,以下是更新日志无特别说明的更新流程:
使用在release下载的压缩包运行的服务:
(1)删除项目目录下的 server、node_modules 目录以及 index.js、package.json、package-lock.json 文件
(2)将新版本的server目录 index.js、package.json、package-lock.json 文件复制进去
(3)执行npm ci --omit=dev
(4)重启服务,执行 pm2 restart 服务名称或ID 重启服务(可以先执行pm2 list查看服务id或名称)
使用源码编译运行的服务:
(1)重新下载源码或使用git将代码更新到最新版本
(2)执行 npm ci 与 npm run build
(3)重启你的服务
从快照文件恢复数据
停止同步服务
修改data/users/<用户名>/list/snapshotInfo.json里面的latest为你那个备份文件key名(即snapshot文件夹下去掉snapshot_前缀后的名字)
删除snapshotInfo.json文件内clients内的所有设备信息,删除后的内容类似:{...其他内容,"clients":{}}
启用同步服务,连接后勾选“完全覆盖”,选择“远程覆盖本地”
至此,数据同步服务已搭建完成,但是为了你的数据安全,我们强烈建议使用Nginx之类的服务为同步服务添加 TLS 保护!
配置Nginx(建议选择)
sudo yum install epel-release #安装EPEL仓库
sudo yum install nginx #安装Nginx
sudo systemctl start nginx #启动Nginx服务
sudo systemctl status nginx #检查Nginx服务状态
sudo systemctl enable nginx #设置Nginx开机自启
#配置防火墙(如果服务器启用了防火墙)
#对于firewalld
sudo firewall-cmd --add-service=http --permanent
sudo firewall-cmd --reload
#对于iptables,请根据实际情况配置规则以允许TCP 80端口
#使用浏览器访问服务器的IP或域名(默认监听80端口),可以看到CentOS欢迎界面或Nginx欢迎界面
#编辑Nginx配置文件
vi /usr/local/nginx/nginx.conf#在配置文件的server块下添加以下代理规则,有关Nginx的其他配置可在熟悉的情况下自行修改
#当前server块下只打算配置LX Sync服务,配置如下
map $http_upgrade $connection_upgrade{
default upgrade;
'' close;
}
server {
# ...
location / {
proxy_set_header X-Real-IP $remote_addr; #该头部与config.js文件的 proxy.header 对应
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:9527;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
}
#当前server块下存在其他服务,可配置路径前缀转发,配置如下
map $http_upgrade $connection_upgrade{
default upgrade;
'' close;
}
server {
# ...
location /xxx/ {
proxy_set_header X-Real-IP $remote_addr; #该头部与config.js文件的 proxy.header 对应
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:9527;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
}
#配置后请将上文第8步的config.js文件中的proxy.enabled变量从false改成ture软件配置
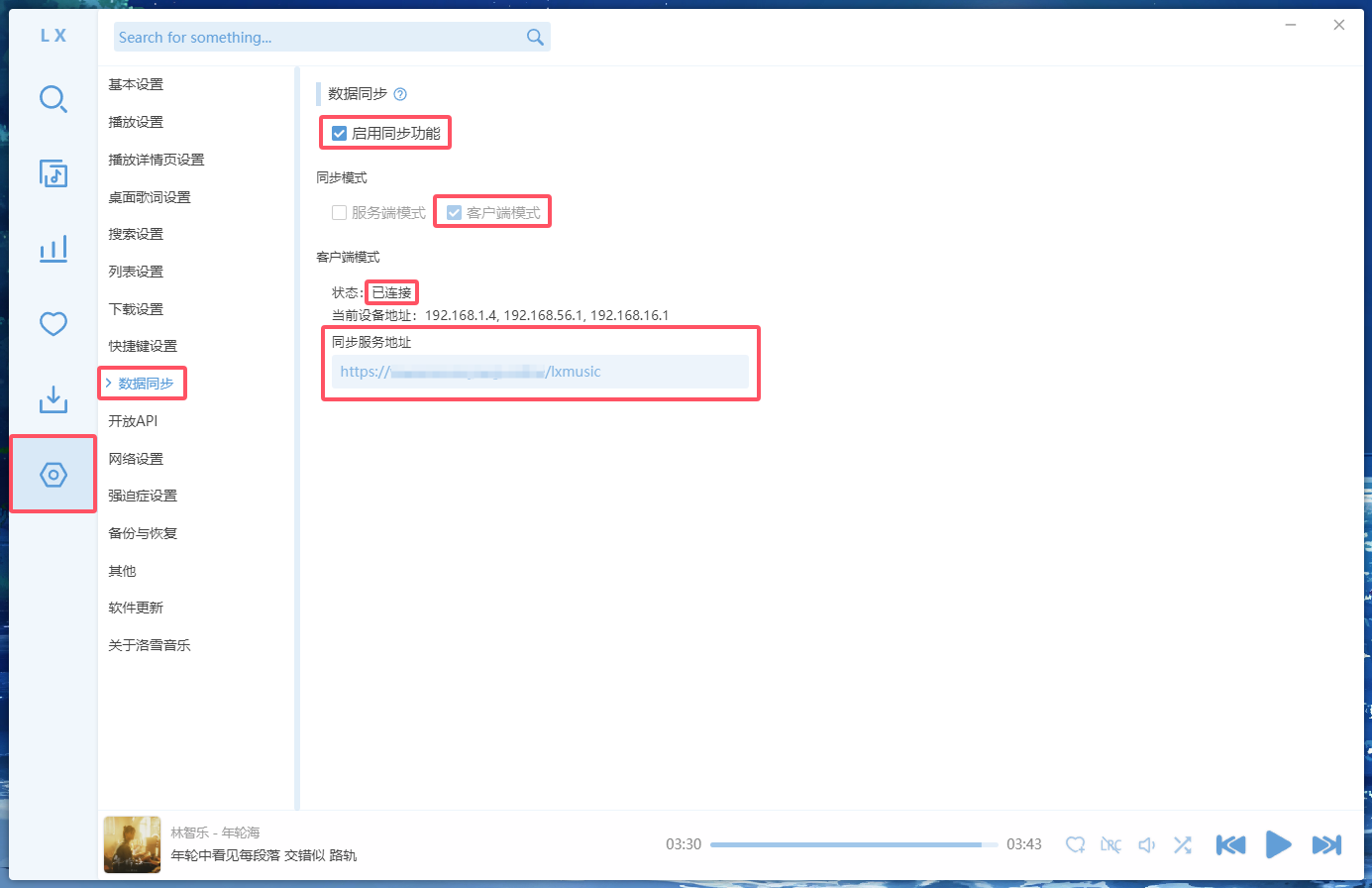
打开软件,进入“设置-数据同步”,勾选“启用同步功能”,同步模式勾选“客户端模式”,在“客户端模式-同步服务地址”栏中输入同步服务地址:http://xxx.xxx.xxx.xxx:9527(xxx替换为你的服务器外网IP,端口号默认9527,可根据实际修改,务必在腾讯云和服务器管理面板中开放所使用的端口)。
若启用Nginx反向代理,则同步服务地址可以使用路径前缀替换端口号;若你的服务器配备了域名和SSL证书并开启了Nginx反向代理,可将同步服务地址修改为https协议,并使用域名代替公网IP。
配置好同步服务地址后,若配置了连接码,则会弹出验证框,输入正确验证码后,状态栏会实时显示是否连接成功,若显示“已连接”,则代表数据同步服务部署成功,可以正常使用。
移动端配置流程与上文一致。

部署流程(Docker部署)
Docker run部署
可根据个人需要修改映射端口(-p)、修改映射文件路径(-v)和在环境变量(-e)添加多个用户和连接密码。
docker run -p 9527:9527 -e BIND_IP="0.0.0.0" -e LX_USER_user1="连接密码" -v 本地路径:/server/data --name lx-music -d lyswhut/lx-music-sync-server若启用Nginx反向代理,请务必进入容器将/server目录下的config.js文件中的proxy.enabled变量从false改成ture。
Docker Compose部署
可根据个人需要修改映射端口(ports)、修改映射文件路径(volumes)和在环境变量(environment)添加多个用户和连接密码。
#docker-compose.yml 配置
version: '3'
services:
lx-music:
container_name: lx-music
image: lyswhut/lx-music-sync-server
ports:
- "9527:9527"
environment:
- BIND_IP=0.0.0.0
- LX_USER_user1=连接密码
restart: always
volumes:
- 本地路径:/server/data若启用Nginx反向代理,请务必进入容器将/server目录下的config.js文件中的proxy.enabled变量从false改成ture。
